Подписка по e-mail
Тэги
Поиск по дневнику
Кнопки рейтинга «Яндекс.блоги»
-Рубрики
- Вся правда о... (2413)
- Психология, отношения, интересное (1074)
- Новости денди (689)
- Детализация (528)
- Арт - фотогалерея денди (525)
- Рецепты денди, вкусно, полезно (503)
- Здоровье и организм денди (439)
- Арт - живопись денди (425)
- Фотогалерея: тайный мир существа (395)
- Научные сенсации, открытия, изобретения (338)
- Арт - литература денди (317)
- Бесплатно, то есть даром (коллекция, оформление) (302)
- Юмор (228)
- Видео (228)
- Благотворительное дело, акции защиты (224)
- ДЕТЯМ О ДЕНДИ (195)
- Карьера денди (195)
- Музыка (188)
- Астрогид (182)
- WEB - лучший мастер-класс по блогу и интернету (153)
- Киноафиша (125)
- Техно (120)
- Салон моды SД НЬЮС (115)
- Путешествия (112)
- Мегапространство (100)
- Автомобили денди (94)
- Фитнес, спортивные системы, здоровье (79)
- Особое мнение(мнение судьи,не согласного с другими (66)
- Dendy club (62)
- Интерьер, дизайн, архитектура (60)
- Кризис (58)
- Спорт, спорт, спорт (38)
- Online переводчики, генераторы, карты и другое (28)
- Презентация друзей журнала - Один Пост Читателя (24)
- Спец по денди (21)
- Конкурсы журнала (18)
- Фэн-Шуй - благополучие и удача (11)
- Книги денди (8)
- ВЫСТАВКИ ДЕНДИ. ФОТОРЕПОРТАЖИ (7)
- Связь (7)
- ЦИТАТА ДНЯ: ТОП-1 - НАЦИОНАЛЬНАЯ ИДЕЯ (4)
- Театр (4)
- Слово замредактора (3)
- Праздники (0)
Maffia New

На ЛиРУ есть мафия. Защити друзей!
Рейтинг игроков LiveInternet.ru
1. - 1811 ( +67)
+67)2. - 923 (
 +195)
+195)3. - 907 (
 +299)
+299)4. - 780 (
 +74)
+74)5. - 746 (
 +123)
+123)Максимальный выигрыш игроков LiveInternet.ru
1. - 396 000 Лир (18:59 19.08.2008)2. - 139 050 Лир (02:19 01.09.2008)
3. - 111 600 Лир (04:59 13.08.2008)
4. - 111 600 Лир (20:14 01.09.2008)
5. - 98 100 Лир (15:39 25.08.2008)
Мой рейтинг
не сыграно ни одной игры.Мой максимальный выигрыш
не сыграно ни одной игры.Статистика
Записей в дневнике:
Комментариев в дневнике:
Написано сообщений: 49535 Популярные отчеты:
SОБАКИ ДЕНДИ НЬЮСДневник: (1222) Музыка: (0) Видео: (0) Фотоальбом: (0) Цитатник: (3823) Ссылки: (1) Новости: (2) Лента Профиль-> |
Использование якоря в блоге Ли.ру |
Процитировано + в цитатник

Большому кораблю - большое плавание. Но, как сказано в Писании, «якорь нужен для веса. Если сайт мало весит, он и пролежит не долго: Интернет — изменчивая штука, того и гляди — унесет куданить. А если есть на страничке якорь — можно не волноваться, на какой адрес положили, там и будет лежать».
Запоминаем: якорем называется метка какого-либо места на html-страничке.
Зачем «метить место на странице»? Например, читали ли вы когда-нибудь книги в Интернете? Такие, которые расположены на одной длинной-предлинной странице?
Вверху страницы под заголовком идет Содержание, каждая строчка которого является ссылкой на соответствующую главу книги. Удобно? Несомненно! Т.е. «якорная» ссылка — это обычная ссылка, но ведет она не просто на определенную html-страницу, а на ее конкретную часть/строку.
Не понятно? Возьмем две ссылки: и .
Первая из них ведет на мой пост «Обзор бесплатных графических (дизайнерских) программ», а вторая — тоже на «Обзор…», но сразу к тому месту поста, где описывается программа Photoscape. Проверять будете? А если нажать на эту ссылку №3 (она отличается от ссылки №2), то вы перейдете в конец этого поста, к «P.S.» (прошу вас не делать этого сейчас).
Если вы уже испугались, далее пропустите восемь абзацев и вернитесь к ним позднее, если захотите. Вы практически ничего не потеряете, кроме никому не нужных теоретических знаний. Пропустить абзацы (ссылка).
Как выглядят ссылка 1 и 2, так сказать, «в натуре»? Первая — http://bravedefender.ru/post109021251, вторая — http://bravedefender.ru/post109021251#Photoscape. Во второй ссылке добавились волшебные знаки: «#Photoscape».
«Photoscape» — это имя «якоря» (он же
Гоша«анкор», он же «anchor»). Т.е. какому-то слову или части текста (элементу, картинке) присваивается имя (name). В html это пишется так:
Здесь А — тег ссылки, NAME — тег имени якоря, PHOTOSCAPE (или любое другое придуманное вами слово-знак) в кавычках — идентификатор якоря, Photoscape — слово, которое и будет якорем (на него будет ссылаться ссылка, пардон за тавтологию). Кстати, этого слова может и не быть — якорь укажет на пустое место веб-страницы.
Второй этап (он может быть и первым) — создание самой ссылки, которая будет вести к якорю. Ссылка в html имеет приблизительно такой синтаксис:
Данная ссылка указывает на мой пост.
Чтобы при переходе по ссылке оказаться именно на том месте поста, где мы указали якорь (слово «Photoscape», помните?), нужно к ссылке дописать символ «#» с идентификатором якоря.
Существует еще один (более употребительной на html-страничках вариант) ссылки к якорю:
Внимание! Такая «усеченная» форма ссылки применяется только в том случае, если и якорь и ссылка на него находятся на одной веб-странице.
Практическое руководство по использованию якоря на Ли.ру и не только
Все, что написано далее, является примером, а не единственно возможным вариантом использования якоря (анкора).
Если у вас есть длинный пост с несколькими «главами», разделами и так далее, можно сделать ссылки в оглавлении на соответствующие части поста.

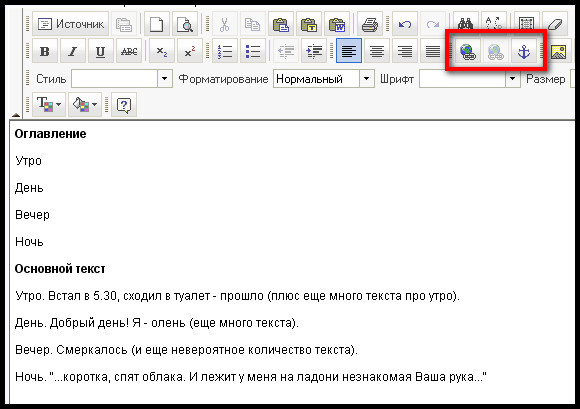
В расширенном редакторе постов есть много кнопочек. В данный момент нас интересуют две — «Вставить/редактировать ссылку» и «Вставить/редактировать якорь».
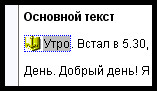
Итак, выделяем первое слово первой части основного текста. Нажимаем «якорную» кнопочку. Придумываем для якоря имя и — OK.

Якорь создан. Возле слова появится желтенький значок.

Теперь выделяем слово в оглавлении, которое будет ссылкой на слово-якорь. Нажимаем «ссылочную» кнопочку. Указываем тип ссылки «Якорь на эту страницу» и выбираем имя якоря. OK.

Выделенное слово превратилось в ссылку.

Вот, в принципе и все. Создаем с остальными пунктами оглавления такие же «чудеса».

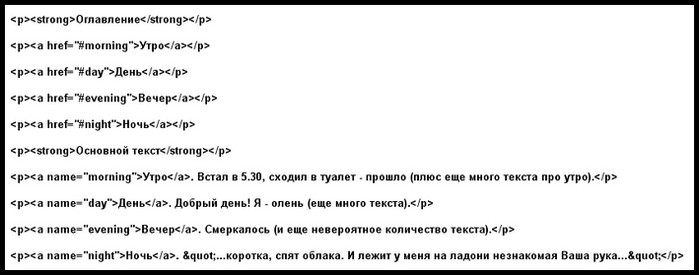
В Источнике или простом редакторе пост-образец выглядит как-то так:

Внимание! Если якорь находится «под катом» (после тега more), а короткая ссылка на него до «ката», то перейти по ней в ленте будет невозможно (ибо мы находимся не на странице полного поста).
Чтобы это исправить, нужно в адресе ссылке перед знаком # дописать полный url (http-адрес) нужного поста (до опубликования его узнать, по-моему, нельзя).
P.S. Перешли сразу или дочитали до конца? В общем, хочу сказать, что якорь не так популярен, как простая ссылка (href), а в лирушных постах практически не используется (ибо мало кому нужен).
Спасибо за внимание! Вечно ваш, дядя Шурик.

Приложение
То, что получилось (очень простой пример, который наглядно совершенно не покажет якорь в действии):
Оглавление
Основной текст
. Встал в 5.30, сходил в туалет - прошло (плюс еще много текста про утро).
. Добрый день! Я - олень (еще много текста).
. Смеркалось (и еще невероятное количество текста).
. "...коротка, спят облака. И лежит у меня на ладони незнакомая Ваша рука..."
| Рубрики: | WEB - лучший мастер-класс по блогу и интернету |
|
Подписаться Отписаться |
« Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |




